School Website Design Guide
Explore the chapters:
With a full understanding of your current website, your next step is to get up to speed with school website design best practices. You'll soon start to realize just how powerful your school website can be. Look professional, set goals, measure success, and find out what makes for good design so you can have happy, engaged website users and visitors.
Your own website design due diligence should include seeing what’s working well for other schools. No need to reinvent the wheel here. There are many good websites out there already – many of them following school website design best practices. Like students, websites can be graded. Think of the criteria laid out in this chapter as subjects your website must pass before becoming a successful communications hub.
When getting up to speed with what other schools are doing with their websites, start close. There could even be great-performing websites in neighboring districts, so take note of what you like about them.
As you explore and analyze school websites, you'll find some not so good and you'll find examples of great school websites abound. Maybe your school is part of a larger group determined by geography or athletic conference, for example. Competition with your league rival can extend beyond the playing field.
Enrollment is more competitive than ever. Whether it's boosting numbers or improving the quality of your students, your school needs to have a good digital image. If you’re a private school, you know who your competition is and can easily determine what you like and don’t like about their web communications. Public schools too are faced with competition. Open enrollment, magnet schools, charter schools, online and homeschooling are putting more pressure on districts to check what their ‘competitors’ websites are doing before proceeding with building their own.
Beyond the schools in your own backyard, check out what the standard is for great websites from schools across the country. There are award-winning school websites that you can learn from. Edustyle, Webby Awards, and the National School Public Relations Association have annual award programs that recognize the leaders in school website design and web communications.
(In addition, a little introspective look at your own site should be included in your website reviews.)
School leaders use data-driven practices to measure student learning and teacher performances, so why not adopt a quantitative approach to help steer your school website design? The reason why many schools do not take such a scientific look at their website performance is that they are not aware that they can.
With some basic website analytics and proven website design fundamentals, you can set realistic, achievable goals for your website that will drive your overarching communications and engagement goals.
While there are certainly many universal goals every school or district site share, you can still learn insights from your school community through some easy reasearch.
Web surveys and forms are useful tools in helping you establish and reach goals. One way to set goals is to use baseline data afforded through Google Analytics. The info provided through Google yields a greater understanding of website traffic patterns and preferences – two important data points in setting goals for any school website. Lining up your website with Google helps with your SEO as well.
The use of goal features in Google Analytics for schools can help you answer the following questions:

Intuitive, organized navigation is well-designed navigation. It’s key to a school website’s usability. Most website providers will start you off with a common school or district architecture and show you how to edit it to your specific needs.
Organize navigation and sub-navigation with no more than seven links. Studies show people are most likely to make a decision when they have seven links or fewer to choose from. Anything more can be overwhelming. Quick links help lead users to the most frequently requested features or information on your site. Quick links can cut through the clutter, saving readers’ time by getting them where they want to go, fast. Keep in mind school pages and teacher pages should be readily accessible on the navigation and home page.
TIP: Do not use ‘click here’ wording on your links. Instead, use descriptions that are in context with the content. Don’t think of the link as a verb; rather the subject matter to which you want the reader to have the option of reading. Concise descriptions using ALT TEXT also is consistent with ADA-compliance that helps people with disabilities fully access your content.

“Design is not just what it looks like and feels like. Design is how it works.” Apple founder Steve Jobs
School websites have content needs unique to either districts or schools, of course, but regardless of if it's district-, school- or classroom-level messaging, it should be accurate and current. If visitors receive stale or no content, they won’t come back. Your content also needs to be dependable. If it's wrong or outdated, they won't be coming back.
Whatever the size of your district or school, frequently updated content – directories, news, calendar of events, athletics schedule and scores, lunch menus, etc. – is the blocking and tackling of a school website, so it helps to commit key school personnel to be responsible for keeping this information fresh.
This fundamental core content is what most visitors are looking for, and they want to find it fast. It’s content that is typically created, edited or otherwise managed by non-technical users, so make sure the software from your CMS provider is easy to use.
Your content should be categorized too. By doing so, it helps assure you are disseminating the right kinds of content in proper measure. There is a continuum of urgency and timeliness to your school content, and it is necessary to know when to use an urgent news website alert or post an event to the school calendar – or both.
And don't forget that school communication is not just one-way. It's about dialoguing with your school community members; engaging your parents; firing up your staff and students; or attracting that next great family to your district or school. This article on the three kinds of content to improve parent engagement will help ensure your website is 'balanced' with the right kinds of information.
TIP: The website calendar is the workhorse of school communications, so make sure it’s prominent, always current, and links each event listed for more information. Also, encourage your parents to sync their personal calendars with the school calendar.
Yes, a picture can be worth a thousand words, but how, when and where to use it is also worth some comment. Many schools, for example, use up way too much valuable web page real estate for that "beauty" shot – or one person's opinion on what looks great.
Certainly you want to share all the great images of your school, the images that tell your school culture and brand. A great image or a video clip can speak volumes for your school and volumes on a web page. There certainly should be a place for those on your school’s website, and in fact, well-positioned elements can be ‘designed’ into the site. It’s striking that delicate balance, however, between beauty and utility that improves usability.
Avoid the 7 fatal mistakes of school website design
For example, do not allow the slider to dominate your homepage. The homepage is valuable real estate, and visitors should be easy directed to that next step: what they’re likely looking for, or where you want to steer them with a clear call-to-action.
Rotating banners (also called sliders) are a nice visual way to keep visitors updated on new, important school events. These can combine images with short text highlights. Images should be easy to change out using a friendly CMS.
TIP: You’ll want to upload your best quality images to your asset library for central organization and to ease the page-building process. Take this opportunity to establish an intuitive file-naming convention for all your digital assets if one doesn’t already exist.

In short, there are seven ways to put parents first when designing a school website. It makes sense, for they're your biggest audience. Get more detail in the article: Ways to Put Parents First When Designing a School Website.
1. Respond to their needs (especially mobile).
2. Give them a fast path to forms.
3. Provide intuitive Quicklinks on the homepage.
4. Use homepage banners/alerts judiciously – but use them.
5. Encourage dialogue in a parents section.
6. Make school-home calendar synchronization easy.
7. Include useful info on the staff directory.
The term is no longer new for many school districts – branding. What does it mean for schools? How is your branding tool different than Coke or that local big hospital?
Consider these questions:
A term once used primarily in businesses and organizations, colleges, and private schools, school districts are embracing the power of branding, and it's your website that hauls a large load in depicting your school brand.
First things first. School branding starts with strategic messaging.
Arriving at your new school brand – that distinctive personality, culture and voice for your school – first requires developing consistent messaging. More than just a new logo or color scheme, your brand derives from your messaging, which must be carefully considered.
Before you can effectively use your website to depict your school brand, you must define your brand. Start by writing a concise statement – a branding communications mission statement that serves as a springboard for your communications. These words will form your communications mantra, helping you develop messaging like talking points and helping guide the design process that your design partners need to articulate and mold your brand.
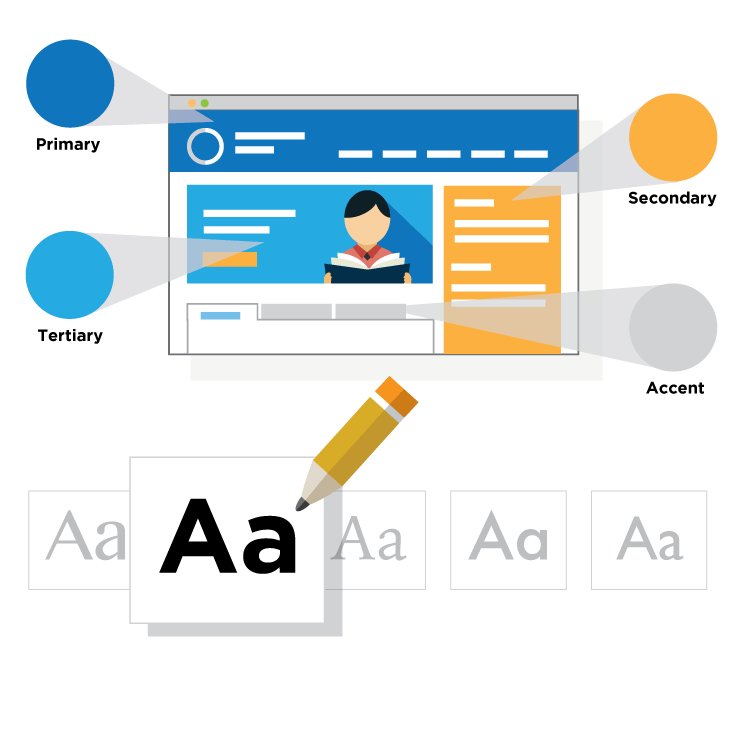
Brand statement in hand, now it's time to mobilize design resources. This is where the messaging foundation you’ve created is translated into visual elements. Design concepts, logos, color schemes, sub-brands mocked up in various executions in typical formats. Designing a look and feel that reflects the expectations and school culture is a pivotal piece of your entire communications planning.
Do not proceed with using your new look without a branding style guide. Your style guide should address all the visual design fundamentals: typography, color palettes, logo usage, positioning, sizing and ratio restrictions/considerations.
A branding guide helps you police the extensions of the brand that occur throughout your entire district. District site, school sites, teacher pages – they should all reflect your brand. A well-conceived ‘brand family’ begins well-deigned homepage on the mother ship (district) while affording each school or campus within the district to assert a distinctive sub-brand that fits within the larger brand architecture.
Your school brand will never be more prominent than its application on your school website(s). Be certain to factor in branding to website design process. Here is a deeper dive into some practical direction in helping. you make more of your brand: the five essential steps to building your school brand.

"Design must be functional, and functionality must be translated into visual aesthetics without any reliance on gimmicks that have to be explained."Ferdinand Porsche
School website accessibility and ADA-compliance are now a focus due to a steady stream of complaints to the Office for Civil Rights (OCR), investigations and even lawsuits. Schools must ensure all online information is accessible for everyone – including those with disabilities.
Public school websites are required to be ADA-compliant through Section 504 of the Rehabilitation Act of 1973 and Title II of the Americans with Disabilities Act. Private schools too are under the same mandate if they receive any federal aid (e.g., National School Lunch Program). But laws aside, making sure your website is fully accessible to those with disabilities is the right thing to do.
Trying to figure out what constitutes an ADA-compliant website can be difficult, leaving some school administrators not knowing where to start. For example, did you know all your school PDF documents need to be accessible and ADA compliant. Well, it starts with understanding where your website falls short, and the best place to start is with an audit. Here's an article that addresses how to conduct a school website accessibility audit.
So what defines an ADA-compliant website? Until relatively recently, there has been no technical standard that has been adopted for schools. The federal government recently adopted the Web Content Accessibility Guidelines 2.1 (WCAG 2.1 AA) as its standard for federal agency websites.
Learn more about school website accessibility by visiting the Website Accessibility Education Center website, or download your free 'Guide to School Website Accessibility'.
.png)
The percentage of the U.S. population that has a disability, according to the CDC.
Choosing a website CMS provider is not something schools do very often, so it's important to do all the necessary due diligence before beginning the process. Even vetting candidates and narrowing the list can be a daunting task. It starts with making sure you know what you need and want.
Then it's a matter of selecting the provider that fits. One with the know-how, full resources and reputation to provide more than just software, but a digital communications partnership that can help you keep pace with evolving web technologies.
A big step in planning your website is establishing the requirements that will dictate a large part of your ultimate finished design. Most of the top website content management software (CMS) providers offer packages with features that serve every schools needs, but it's critical you determine your specific requirements – and your vendor's capabilities – before selecting a provider.
While your school or district may be a candidate for a custom website, cost and time may preclude that. Fact is, most CMS providers have pretty stout, flexible, customizable ready-made templates that are ‘road-tested’ for effective, usable design.
By using templates, you’ll have a built-in safeguard against over-designing and trying to cram too much content onto each page. Website budget aside, in most cases, you’re better off going with a design template that’s proven and ready to go. It will also save time in the design and implementation phase.
Template and ready-made modules are especially helpful for multi-school districts or large schools with multiple departments,. Themed templates help establish and reinforce branding standards, preventing a web content contributor from going rogue and disrupting your branding standards.
Equipped with a fuller understanding of your current website, your specific requirements going forward, and a structure to transform your future website into a more effective communications engine, your team is now ready to choose a CMS provider.
Think of your provider as more than just a software vendor. Rather, expect your CMS provider to serve as a digital communications partner with your school, helping you keep pace with evolving technologies that improve school community engagement.
Sifting through the many vendors can be a daunting task. Determining capabilities and differences is much like purchasing an automobile: the spectrum is wide when it comes to performance and even price, but all of them will pretty much get you from point A to point B. How smooth the ride is, service, how long it will last, – determining true value – requires a disciplined approach.
Use the School Website Buyer’s Guide to steer your selection. In addition to design requirements that address core functionality, features and accessibility, vendor capability criteria should include product usability, overall know-how and resources, flexibility and scalability, and support.
Explore the chapters:
Contact SchoolNow
Get a personalized demo.
If you want to see SchoolNow in action or just want to learn more, let us know.

© 2023 SchoolNow. All Rights Reserved.